Debugging is a process of finding and resolving bugs in a computer program. We will use VSCode debugging and Botpress logging capability to find and resolve bugs in our bot. Logging in Botpress is an invaluable tool that will provide better visibility into your bots flow. Using logging in your bot can help you find critical things and gain unprecedented insight into how your bot is performing. When we deploy our bot into production, it should run smoothly with no errors or crash as it will affect our customers, but sometimes it might happen that the bot stopped responding because of connection errors, API related errors or because of application logic.
If we provide enough logging into our bot, it will help us walkthrough each step in the log and find out exactly what happened before the error. To add more control we will use debugger keyword in our actions and hooks to add breakpoints and analyze in memory values. Looking at this flow can help us solve the problem. In this post we will see how we can use VScode debugger, Botpress SDK logging and plain JavaScript console.log to log at critical places in our Bot.
Note: debugger keyword should be removed before deploying your bot in a production environment.
We will combine VSCode debugging and Botpress logger to find and fix issues. For logging we will use both Botpress logging panel and browsers debugging console using below two methods
- Botpress SDK
- Javascript console.log
Botpress SDK
Botpress SDK provides logger to log messages into your Botpress panel and it is the recommended logging approach. This provides the following log levels.
- debug
- error
- info
- warn
For example: bp.logger.info('About to push data to MySQL') Check this tutorial.
Javascript console.log
Javascript console.log, provides a logger to display variable state that was defined before this statement and also print text messages that will be valuable to the user, this will mostly come handy when you are trying to enable logging in your custom component. You can check the console logs in browser’s debug console.
Let us reuse and change the bot we created here
/**
* Validates Email Signature
* @title Email Signature validation utility
* @category Utility
* @author Abhishek Raj Simon
* @param {string} value - Pass email here
*/
const myAction = async value => {
const userId = event.target
const botId = event.botId
const emailString = value
const emailfilter = /^\w+[\+\.\w-]*([\w-]+\.)*\w+[\w-]*\.([a-z]{2,4}|\d+)$/i
temp.isEmailValid = emailfilter.test(emailString)
}
return myAction(args.value)Above action will be used to validate the email signature, but this action has a flaw, which we will try to debug and fix.
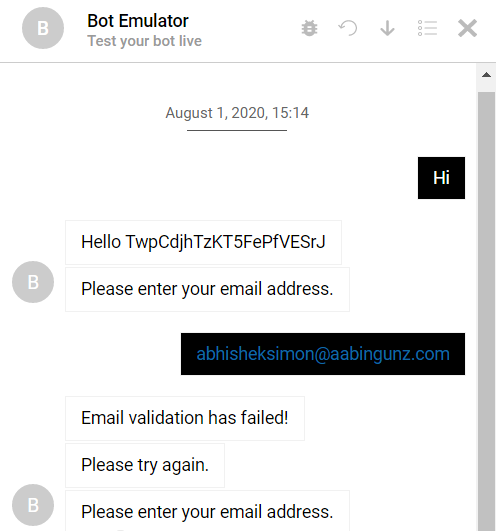
Start your Botpress server. Once it is up, trigger your bot through emulator. It will ask you to enter an email address. Please enter a valid email address when prompted and it will try to validate the email signature.

Here it failed, even though we entered a correct email address. Let us try to debug this, by adding 3 additional statements debugger, console.log & bp.logger.info in our ValidateEmailSignature custom action.
debugger
console.log(`IsEmailValid: ${temp.isEmailValid} EmailString: ${emailString}`)
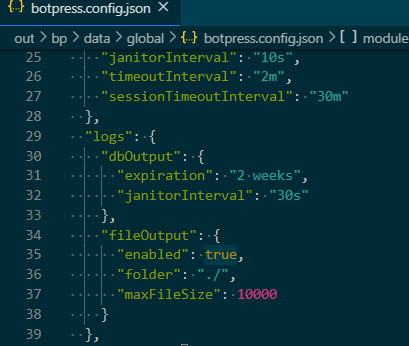
bp.logger.info(`IsEmailValid: ${temp.isEmailValid} EmailString: ${emailString}`);Let us also enable the file output (out\bp\data\global\botpress.config.json) for our logs by making the fileOutput.enabled: true so that it creates a log file in the Botpress working directory.
Note: This will be useful in your deployment as you cannot see console.log content, when Botpress is running as a background process.

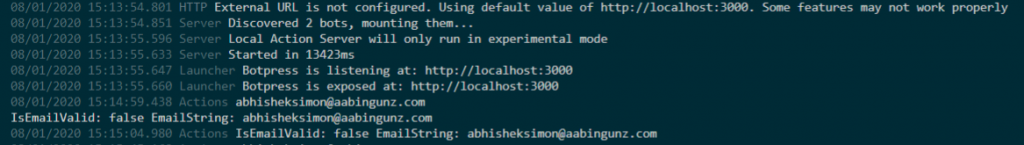
Restart the Botpress server from VSCode’s debug option to start debugging. Since we added a debugger keyword in our custom action, this time it will break on the the debugger line. Here you can inspect the value of temp.isEmailValid variable and we can see that even when we entered correct email address it failed the validation.

As you can see we are receiving proper email address in our custom action, but still the regex test method returns false.
After carefully examining the regex one can find out that a email signature should always have a @ symbol, that is missing in our emailfilter regex. Let us modify our regex to /^\w+[\+\.\w-]*@([\w-]+\.)*\w+[\w-]*\.([a-z]{2,4}|\d+)$/i and trigger the bot again. This time it should properly validate the entered email address.
Here is the correct ValidateEmailSignature action file content
const bodyParser = require("body-parser")
/**
* Validates Email Signature
* @title Email Signature validation utility
* @category Utility
* @author Abhishek Raj Simon
* @param {string} value - Pass email here
*/
const myAction = async value => {
const userId = event.target
const botId = event.botId
const emailString = value
const emailfilter = /^\w+[\+\.\w-]*@([\w-]+\.)*\w+[\w-]*\.([a-z]{2,4}|\d+)$/i
bp.logger.info(emailString)
temp.isEmailValid = emailfilter.test(emailString)
debugger
console.log(`IsEmailValid: ${temp.isEmailValid} EmailString: ${emailString}`)
bp.logger.info(`IsEmailValid: ${temp.isEmailValid} EmailString: ${emailString}`);
}
return myAction(args.value)You can also download the bot export from Github.


7 Comments
Saúl · August 4, 2020 at 10:20 pm
Hello Simon, I’ve been recently wotrking on the development of the final stages of my bot, I have everything but I still need to lear how to use the Email module (the one that comes in botpress). I filled everything inside this module and I know I have to edit the basic-skills.json. This is just for testing because I’m almost certaun that the people I’m gonna give this bot to, already have a SMTP server but I want to test things before handing them my work. I currently have this code inside:
{
“$schema”: “bp://types/modules/basic-skills/config.schema.json”,
“defaultContentElement”: “builtin_single-choice”,
“defaultContentRenderer”: “#builtin_single-choice”,
“defaultMaxAttempts”: 3,
“disableIntegrityCheck”: true,
“matchNumbers”: true,
“matchNLU”: true,
“transportConnectionString”: {
“host”: “smtp.gmail.com”,
“port”: 465,
“auth”: {
“user”: “”,
“pass”: “”
},
“secure”: false,
“tls”: {
“port”: 587,
“rejectUnauthorized”: false
}
}
}
The thing is when i first tried it, Gmail sent me a warning email about an unauthorized access from my account, even though I click on the “it was me” button It just stoped working. can you please tell me how to configure this module, it’s the last thing I need. Thanks in advance
Simon · August 4, 2020 at 10:33 pm
Hi Saúl
Can you please share the changes made in email module, I will try to reproduce it at my end also any other required changes and then I will come back to you.
Saúl · August 4, 2020 at 11:40 pm
Code-wise I didn’t apply any changes to the “Send Email” skill, I just literally drag and dropped it on the editor and edited the skill filling the “from, to, subject and content” slots. The other thing I did was put the code before mentioned at the basic-skills.json. Other than that I didn’t do anything special.
Simon · August 5, 2020 at 11:27 am
@Saúl: Since I did not use the email module. A quick thing I can suggest is to create an action and then use nodemailer. Here is a link to the code.
Note: Gmail will not work as it requires app specific security features
Saúl · August 5, 2020 at 11:52 pm
How may I install Nodemailer? in the root direcory of my botpress folder and using “npm i nodemailer”? And if I want to use specific variables created during the conversation flow, how may I send them to the user in a message? My idea is:
Your date has the following information:
Date: {{user.date}}
Time:{{user.time}}
Place:{{user.place}}
Simon · August 7, 2020 at 11:47 am
Yes you should install nodemailer in the root directory of Botpress using
yarn add nodemailerand you should not mix both npm and yarn together. Next you should use a custom action and user variable or any other Botpress variable to send data. Check this tutorial for some pointers.Let me know if this does not help, I will create a tutorial for easier understanding.
Saúl · August 8, 2020 at 8:34 am
I understood your teachings and followed them carafully but I stil have some issues like the code you gave me before, I changed things like the Ethereal user and so but it still doesn’t work for me :/