Actions are server side function code that can be used inside a node to change the conversation state, call APIs or access databases, so you can do everything that a plain JavaScript function can achieve. In this Botpress tutorial we will learn about actions.
Dialog Manager (DM) invokes an action which passes the following parameters to the action
- user: Includes all attributes of a user.
- session: Includes variables kept for the session’s duration.
- temp: Contains variables which are alive only for the duration of the flow.
- bot: Object containing global variables for this bot (same for all users)
- event: The original (latest) event received from the user in the conversation.
- args: The arguments that were passed to this action from the Visual Flow Builder.
- process: sandboxed VM containing some env-variables (starting with EXPOSED_)
Check out the official documentation for more information on the discussed arguments above.
Botpress has a code editor that can be used to create actions without even leaving the Botpress studio or you can always create Bot specific actions (out\bp\data\bots\<your_bot_id>) or global actions (out\bp\data\global\actions). I have only 1 bot to work with so I always keep all custom actions inside the global scope.
Let us create a bot that takes users email id as input and validates the email signature.
Botpress has some built in actions in out\bp\data\global\actions\builtin location like setVariable, resetContext, etc. For our use case we will create a custom action in the global scope.
Create a custom action (out\bp\data\global\actions\ValidateEmailSignature.js) in Botpress code editor.
/**
* Validates Email Signature
* @title Email Signature validation utility
* @category Utility
* @author Abhishek Raj Simon
* @param {string} value - Pass email here
*/
const myAction = async value => {
const userId = event.target
const botId = event.botId
const emailString = value
const emailfilter = /^\w+[\+\.\w-]*@([\w-]+\.)*\w+[\w-]*\.([a-z]{2,4}|\d+)$/i
console.log(emailString)
temp.isEmailValid = emailfilter.test(emailString)
console.log(temp)
}
return myAction(args.value)
In our custom action we will pass user email id, that validates the email id and assigns either true or false to the temp variable’s isEmailValid key, one of the memory variables supported by Botpress.
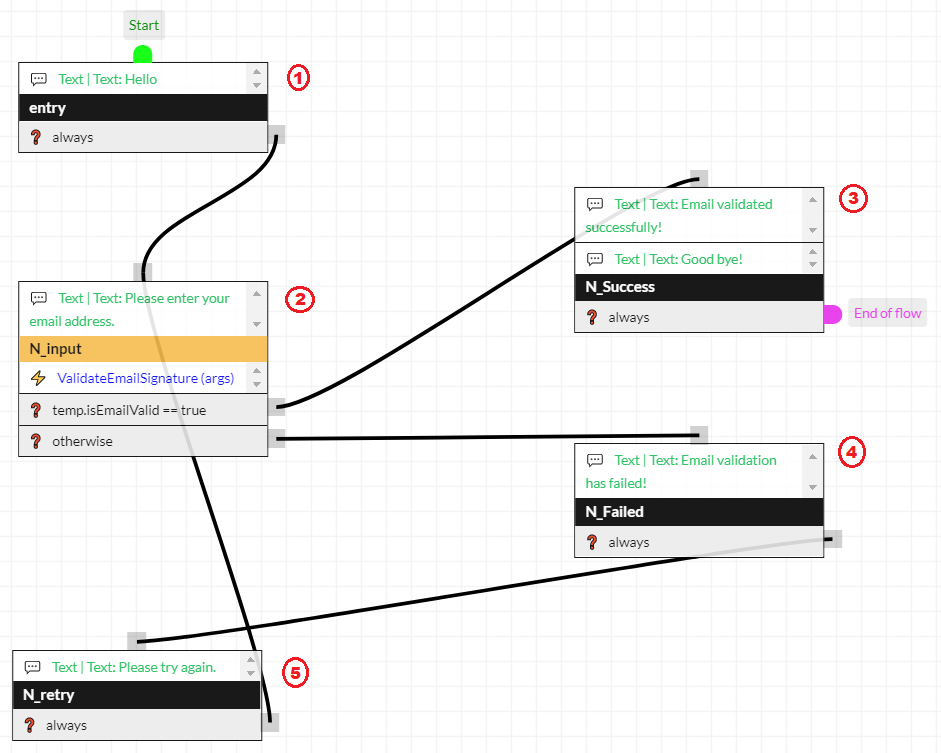
Now we will create our Bot’s flow.

Let’s look at each node in the above screenshot
- The 1st node is a greeting node.
- The 2nd node waits for user input, calls our
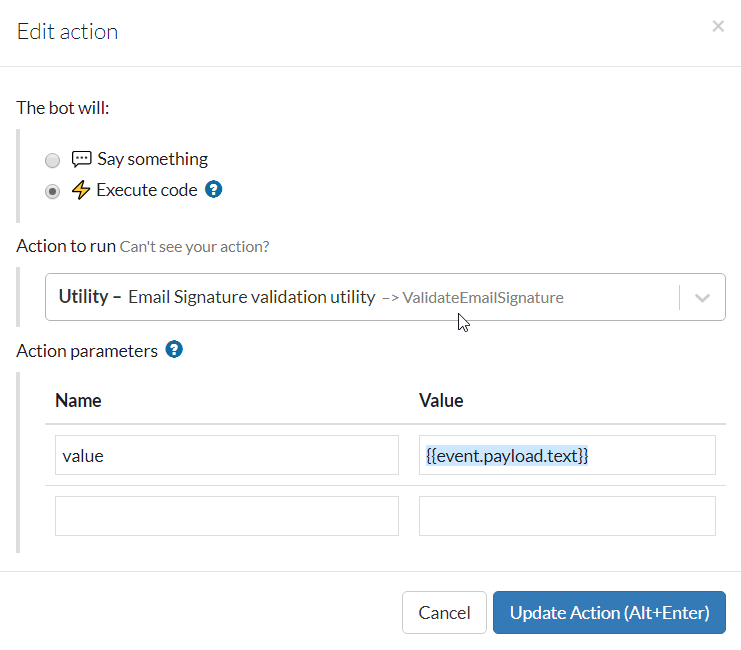
ValidateEmailSignaturecustom action, later depending ontemp.isEmailValid‘s value flow transitions to either Node 3 or Node 4. Please check the below screenshot for more information. - The 3rd node is a success node, where a valid user email id is found and displayed a success message before ending the flow.
- In case the user email id validation fails, flow transitions to the 4th node that is a failure node. The flow is then transitioned to a retry node.
- The 5th node is the retry node which always transitions to Node 2 to repeat tasks from step 2.

Here is a link to the exported bot. That’s all is there to use a custom code in your Bot. Let me know in the comments section if you have questions for this Botpress tutorial.



14 Comments
AffiliateLabz · February 16, 2020 at 10:33 am
Great content! Super high-quality! Keep it up! 🙂
Simon · February 17, 2020 at 1:26 pm
Thank you.
Jake · May 31, 2020 at 10:25 pm
This post is worth everyone’s attention. When can I find out
more?
Simon · May 31, 2020 at 11:32 pm
Thank you. What do you want?
Lilian Carlini · June 1, 2020 at 3:05 pm
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Appreciate it
Simon · June 17, 2020 at 1:20 pm
@Lilian I just followed SEO best practices, I did nothing specific to make it appear on Yahoo News. Can you please share a screenshot where it appeared on the Yahoo News to my email id.
Carly Zamarripa · June 2, 2020 at 1:47 pm
I was recommended this website by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my difficulty. You are wonderful! Thanks!
ปั้มไลค์ · June 6, 2020 at 10:18 pm
Like!! Really appreciate you sharing this blog post.Really thank you! Keep writing.
Sophia · June 7, 2020 at 10:46 pm
What’s up mates, fastidious post and pleasant urging
commented at this place, I am in fact enjoying by these.
Everly · June 17, 2020 at 12:13 pm
Hey there! I simply want to offer you a big thumbs up for the excellent information you have got here on this post.
I’ll be returning to your website for more soon.
Simon · June 17, 2020 at 1:25 pm
@ปั้มไลค์, @Sophia, @Everly Thank you for visiting my website. Such comments help me know that people are interested in what I am writing on my blog. It motivates me to write more. Keep coming back, as I will publish new posts very soon.
Marina · June 19, 2020 at 11:14 am
Your style is very unique compared to other people I have read stuff from.
Thank you for posting when you’ve got the opportunity,
Guess I will just book mark this web site.
Saúl · November 2, 2020 at 9:59 am
Hello Simon, Could you please help me create an action for increasing/decreasing a set of variables? For example there’s a set of variables (all with a starting value of 25) and each time a user picks certain path in the bot my idea it’s to decrement by one the value of one of those variables and then proceed, then if the current value of said variable it’s 0 say to the user to pick another one, please help me. Thanks in advance.
prerna · June 23, 2021 at 12:36 pm
Please help me how to upload file